How do you finish a large project? Honestly I don’t know. I have a sizable graveyard of abandoned projects and it’s something I continually struggle with. But here are some of the processes that helped me finish creating Monsters vs. Robots.
I started by doing sketches of the main characters, Dr. Tinkerton and Dr. Zadok, and I wrote a descriptive paragraph for each of them, comparing and contrasting their physical and emotional characteristics.
I should have done more research on picture book formats and standards, but instead I grabbed a few books off of our shelves and counted the pages. It seemed like anything around 30 pages would do. I wrote a basic outline for the book with a single line describing what the story should do on each page. Similar to:
1: Tinkerton intro
2: Zadok intro
3: Contest setup
…
I used this outline to plot the story beats, making sure that it conveyed the dynamics of a complete story – that it introduces the characters, builds tension, and leads to a final resolution.
Then I started writing the story rhymes for each page. For some reason writing in rhyme was a lot easier than writing it in prose. (I don’t think I even tried writing in prose.)
Once I had a rough draft of the story, I laid out all of the pages in InDesign. I created a blank Photoshop file as a placeholder for each page’s illustration and linked each one to its page in the InDesign document. Then I could scroll through the whole book and start filling in the illustration details and refining the text. This gave me a framework, a giant hunk of clay to start shaping. And from InDesign I could easily export a draft of the book for preview or sharing with others.
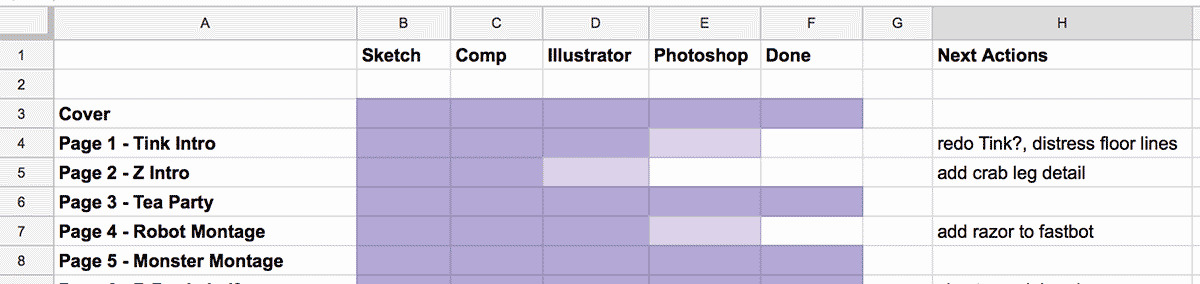
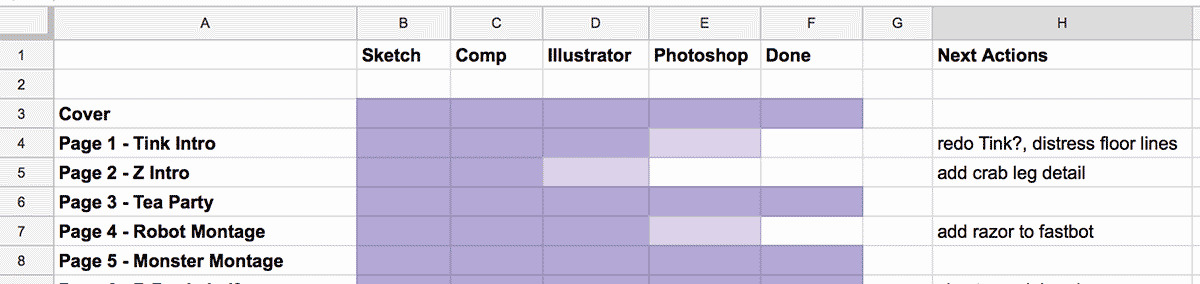
I also made a spreadsheet to track the progress of each page. Each line in the sheet showed which stage the page was in: sketch, drawing, final rendering, etc, similar to a Kanban board. A\Next Actions\ column showed if there was anything blocking the progress of that page, like needing to find reference photos for some detail. Seeing the progress of the book in this view was a big motivator. I just had to keep nudging each page towards the next stage.

This may be a more structured approach than other creative types use, but it really helped me complete the book by having these systems in place.